
The cost of a low-fidelity prototype is extremely low. See it? Even without UI details, the low-fi prototype helps convey design ideas and show the main functions, structures, flows and interactions of a web/app easily. Even without element details, it helps designers detect and tackle potential problems at an earlier stage. This is another good example (created in Mockplus, an easier faster and smarter prototyping tool ) to show the main layouts and element placements of an app. It helps designers test assumptions and find invisible UX issues quickly. This low fidelity UX prototype presents the page layouts, navigation systems and user flows of interactions clearly without too much UI details.

Low Fidelity UX Prototype Example for a Website Builder This low-fi prototype shows the second menu motions clearly without focusing too much on its UI details.Ģ.

Still don’t know the differences between low-fidelity and high-fidelity prototypes? Don’t worry! Here are 3 real low-fidelity prototype examples to help you learn more about low-fi prototypes: It’s often used in the later usability evaluation to discover the potential issues that a web/app design may still exist.ĭifference Between High Fidelity and Low Fidelity Prototype The high-fidelity prototype - known as high-tech, high-fi or hi-fi prototype, is a comprehensive and interactive prototype that is quite close to the final products with lots of functions, interactions and details. It’s often used to translate design ideas into testable and tangible artifacts for collecting and analyzing the user demands at the early stage. The low-fidelity prototype - known as low-tech, low-fi or lo-fi prototype, is a semi-finished prototype that focuses on function, structure, process, and provides the simplest framework and elements of a web/app. Moreover, since the needs of teams vary, they also make the low fidelity prototype or high fidelity prototype to test their design ideas for different purposes. They can direclty test parts or all of the UIs, interactions and UX flows to see whether they are workable and excutable. When it comes to UI/UX design, a prototype helps designers translate their design ideas into a digital and tangible model.
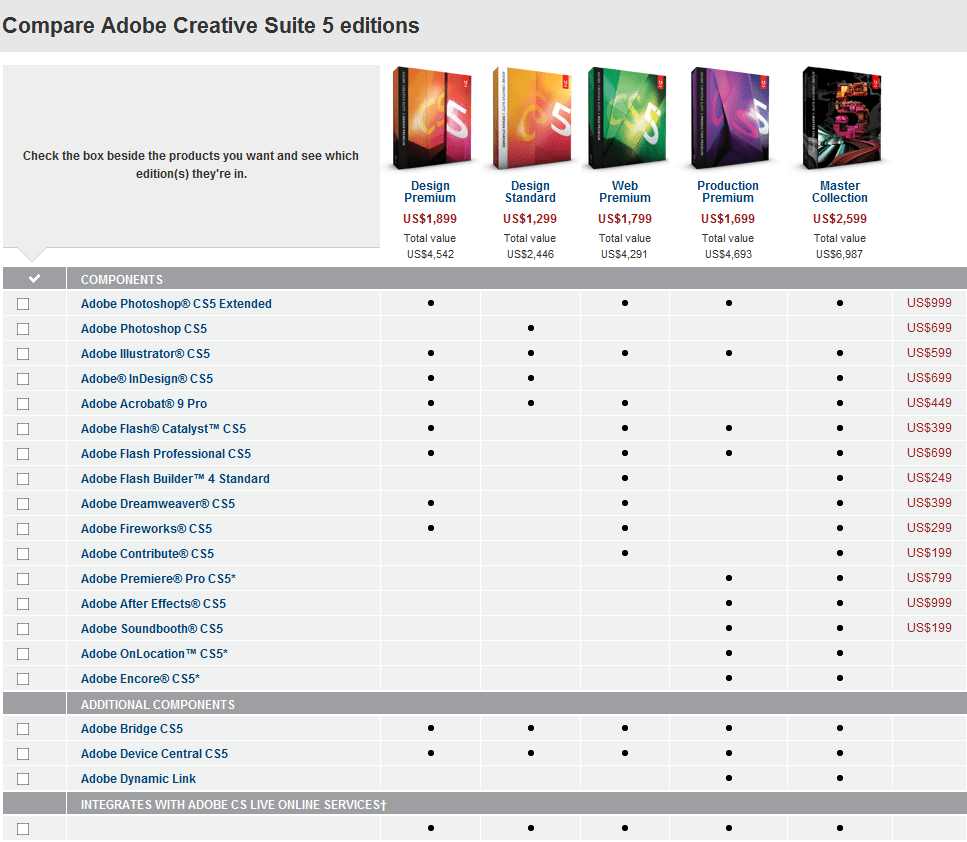
What does photoshop cost these days software#
It is a term used in a variety of contexts, including semantics, design, electronics, and software programming." - from Wikipedia. " A prototype is an early sample, model, or release of a product built to test a concept or process.

Best prototyping tool for your web/app design.How and why to choose hi-fi or low-fi prototype for a better design.Difference between high fidelity and low fidelity prototype.
What does photoshop cost these days how to#
In the following, I will walk you through the basics and differences lying in the high fidelity and low fidelity, and explain why and how to choose them to make excellent prototypes for a better design or user research. However, what are the actual differences between them, how and why should we choose the high or low fidelity prototype for a better design or user research? As the years go by, they are also applied in web/app design to refer to the different levels of details and functionality built into a prototype. In fact, the terms, “high fidelity” and “low fidelity”, were firstly used in rock music to describe the sound and playing skills of the rock and roll at the end of the 1980s.


 0 kommentar(er)
0 kommentar(er)
